The ultimate Nuxt and Vue UI library
Nuxt UI Pro is a collection of premium Vue components built on top of Nuxt UI to create beautiful & responsive Nuxt applications in minutes. It includes all primitives to build landing pages, documentations, blogs, dashboards or entire SaaS products.
The freedom to build anything
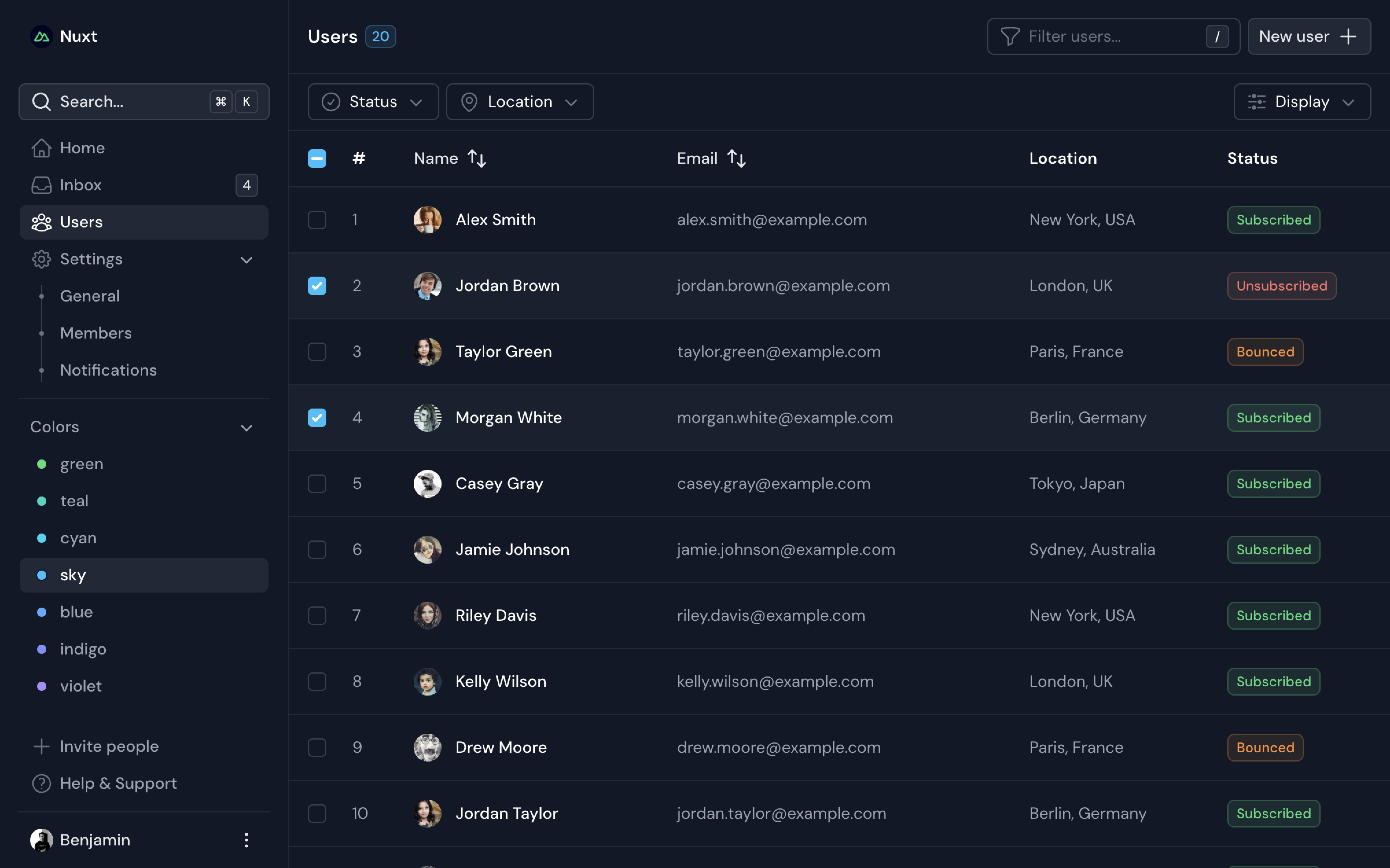
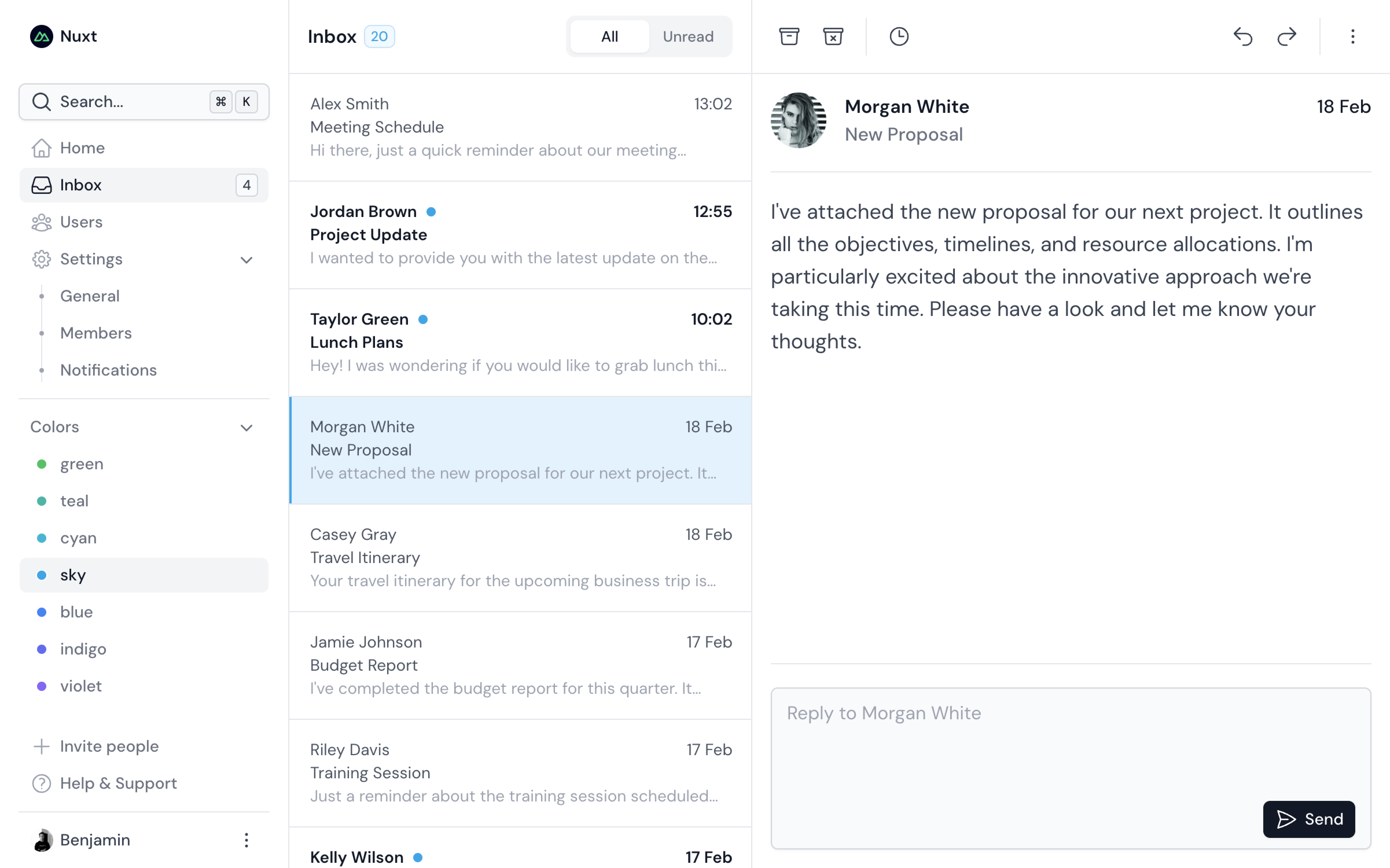
Nuxt UI Pro ships with an extensive set of advanced components that cover a wide range of use-cases. Carefully crafted to reduce boilerplate code without sacrificing flexibility.
- Like Nuxt UI, change the style of any component from your App Config or customize them specifically through the ui prop.
- Each component leverages the power of Vue's slots to give you the flexibility to build anything.
- Nuxt UI Pro components aims to structure your content, they are responsive by design and will adapt to any screen size.
app.vue
<script setup lang="ts">
const links = [
{ to: '/', label: 'Home' },
{ to: '/about', label: 'About' },
{ to: '/contact', label: 'Contact' }
]
</script>
<template>
<UApp>
<UHeader :links="links" />
<UPageHero title="Hello World" />
<UPageSection title="Features">
<UPageGrid>
<UPageCard title="First Card" />
<UPageCard title="Second Card" />
<UPageCard title="Third Card" />
</UPageGrid>
</UPageSection>
<UFooter />
</UApp>
</template>
The flexibility to control your data
Although you can use any data source you want, Nuxt UI Pro is fully integrated with Nuxt Content and provides additional features when the module is detected.
- Nuxt UI Pro overrides Nuxt Content prose components to make them awesome but also adds new ones like Callout, CodeGroup, Field, etc.
- Nuxt UI Pro ships with a ready to use command palette component. No need to setup Algolia DocSearch anymore.
pages/[...slug].vue
<script setup lang="ts">
const route = useRoute()
const { data: page } = await useAsyncData(route.path, () => queryCollection('content').path(route.path).first())
</script>
<template>
<UPage>
<UPageHeader :title="page.title" :description="page.description" :links="page.links" />
<UPageBody>
<ContentRenderer v-if="page.body" :value="page" />
</UPageBody>
<template #right>
<UContentToc :links="page.body.toc.links" />
</template>
</UPage>
</template>
Templates
Kickstart with Nuxt UI in seconds
Choose from a variety of templates to get started with Nuxt UI Pro in seconds. Each template is designed to help you build beautiful and responsive Nuxt applications in minutes.
- And moreExplore all available templates to find the one that fits your needs.


Pricing
A plan for every need
On top of 40+ open source components from Nuxt UI, Pro gives you access to 50+ premium Vue components to create beautiful & responsive Nuxt applications in minutes. It includes all primitives to build landing pages, documentations, blogs, dashboards or entire SaaS products.
Solo
Tailored for indie hackers, freelancers and solo founders.
$249
one-time paymentplus local taxes
- One developer
- Unlimited projects
- Access to the GitHub repository
- Unlimited minor & patch updates
- Lifetime access
Startup
Best suited for small teams, startups and agencies.
$499
one-time paymentplus local taxes
- Up to 5 developers
- Unlimited projects
- Access to the GitHub repository
- Unlimited minor & patch updates
- Lifetime access
Organization
Ideal for larger teams and organizations.
$999
one-time paymentplus local taxes
- Up to 20 developers
- Unlimited projects
- Everything in Startup
- Prioritized feature requests
- Unlimited minor & patch updates
- Lifetime access
Trusted by the world's best
What people are saying
Nuxt UI Pro is already trusted by 1,500+ users and teams around the world.
Wow, Nuxt UI Pro is a total game-changer! I'm seriously impressed with the quality, attention to detail, and the insane variety of components you get. It's like hitting the jackpot for any developer. I've saved countless hours that I would've spent stressing over making my apps look good, with amazing accessible UX, and instead, I've been able to focus on the real deal – building the app itself. It's an instant buy for me, every single time. No second thoughts!
I decided to replace my custom-built components with a component library and chose Nuxt UI Pro. It only took me a few hours, and the new UI looks more professional. Integrating the library is easy; the components are well-documented and highly customizable. I can only recommend it; this library is my new choice for new SaaS products.
Nuxt UI Pro is my go to component library. Out-of-the-box it handles all of the UI demands I throw at it while looking great. The customisation is really worth thought out, allowing you to override components in a breeze. Always amazed at the improvements dropped in each update as well, the team is doing an amazing job.
Nuxt UI has allowed me to develop my SaaS without any prior mockups. The design quality of their components and the intelligence of the DX meant that I was able to try many different layouts for my application until I found the perfect UX for my users. Nuxt UI is the ui-kit I would have dreamed of building myself, and Nuxt UI Pro makes things even easier when you want to go further with your SaaS. Kudos to the team.
Nuxt UI Pro is my preferred choice for everything, from a POC to a web platform. It's ready to use out-of-the-box and assists me in crafting pixel-perfect UIs. It saves me a significant amount of time while remaining highly customizable. Give it a try, and you won't be let down.
As someone who builds a lot of open-source projects, Nuxt UI Pro has completely changed my development workflow. The components are not just beautiful, they're thoughtfully designed with developer experience in mind. From dashboards to documentation sites, everything just feels right.
Frequently Asked Questions
If you can't find what you're looking for, email our support team and if you're lucky someone will get back to you.
We have much better than a free trial, you can use Nuxt UI Pro for free in development mode. Once you are ready to deploy your application, you can purchase a license.
Yes, you can use Nuxt UI Pro for your open source projects as well as your commercial projects as long as you don't sell Nuxt UI Pro as a product and that you don't share your license key.
We add new components and improvements to Nuxt UI Pro as we get new ideas and feedback, you will receive these updates for the major version you purchased.
Your license key will work forever for the major version. We may release a major version including more advanced components and features in the future, you will be able to upgrade to this version with a generous discount.
Your license key will work forever for the major version. We may release a major version including more advanced components and features in the future, you will be able to upgrade to this version with a generous discount.
Nuxt UI Pro is a one-time purchase, with no recurring subscription. You will have access to all assets of Nuxt UI Pro forever.
Yes, we offer a 50% discount for students using Nuxt UI Pro purely for educational purposes. Contact us at ui-pro@nuxt.com with your details and we'll send you a discount code.
Once you sign up you get access to our private GitHub repository, where you can ask questions, report bugs or feature requests and get help from other customers. If you require more specialised support or consultancy, contact us at ui-pro@nuxt.com.
If you are not satisfied with Nuxt UI Pro, let us know within 14 days of your purchase at ui-pro@nuxt.com and we'll refund your money.